Click or double tap on the 360 spin to open it in a full-page modal box!
All custom JavaScript code and CSS that creates this functionality is inline in the source of this example. It has many comments, so as a developer you can quickly understand what it does and adapt it to your requirements. Even though this page includes bootstrap CSS, the widget does not depend on it!
jQuery.fn.axZm.loadAjax360Type API method,
which allows loading a different 360 without zooming out.
jQuery.fn.axZm.fullScreenRelChange AJAX-ZOOM API method.
This method changes the parent container of the AJAX-ZOOM viewer and adjusts all measures automatically.
axZm_zoomLayer.
Generally, you can append anything to the axZm_zoomLayer, which is an element of the core AJAX-ZOOM viewer.
Particularly in this modification, the code appends a semi-transparent overlay
that contains placeholders for description, buttons for switching between variants and
dynamically created buttons to spin and zoom to spots of the 360 view.
At the bottom of the modal box, there is a semi-transparent overlay with additional text and UI elements. Besides the same buttons for switching between variations, there are named buttons for spinning and zooming to a particular area of interest.
This functionality is similar to AJAX-ZOOM 360 product tour except that here,
the custom code applies only the jQuery.fn.axZm.spinTo API method and no thumbnails gallery or other plugins.
Accordingly, data from the product tour editor is not required!
However, if data from the product tour were available,
as a developer you would be undoubtedly able to adjust the custom code of this example to interpret it as well.
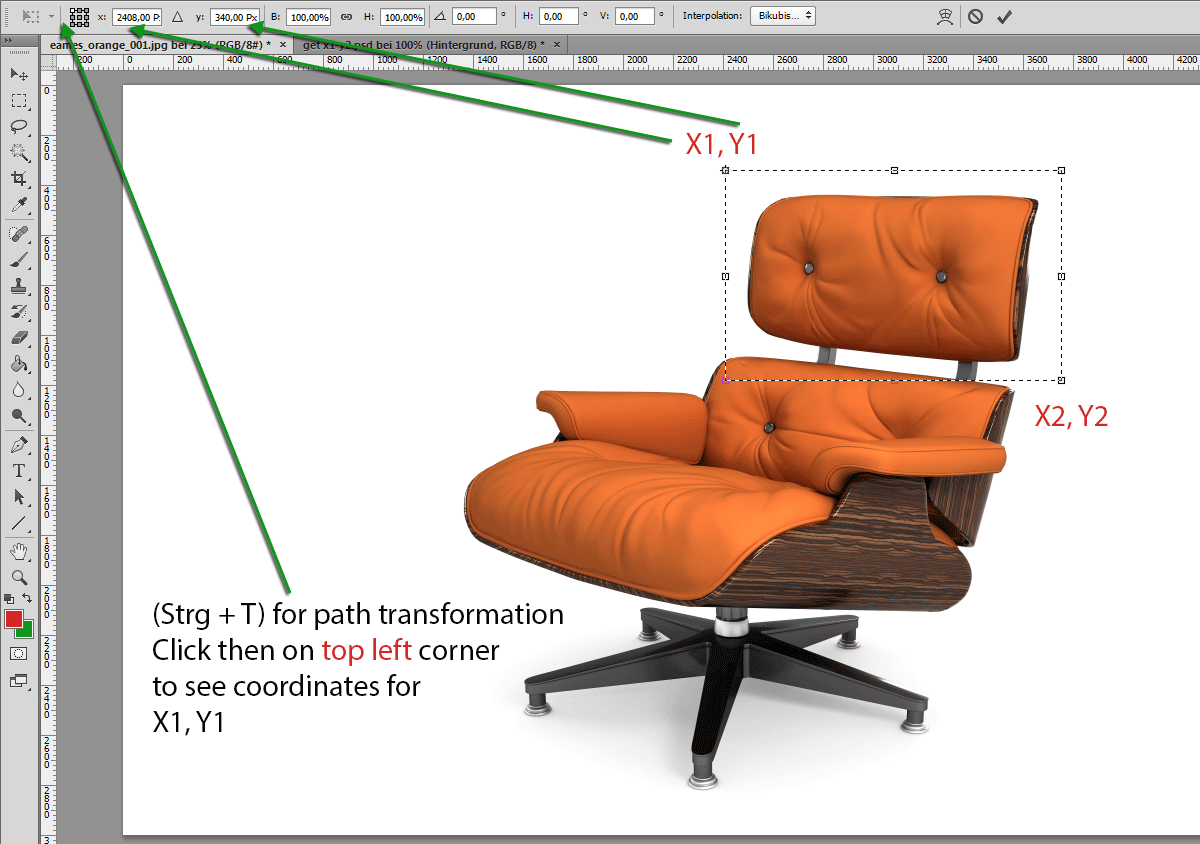
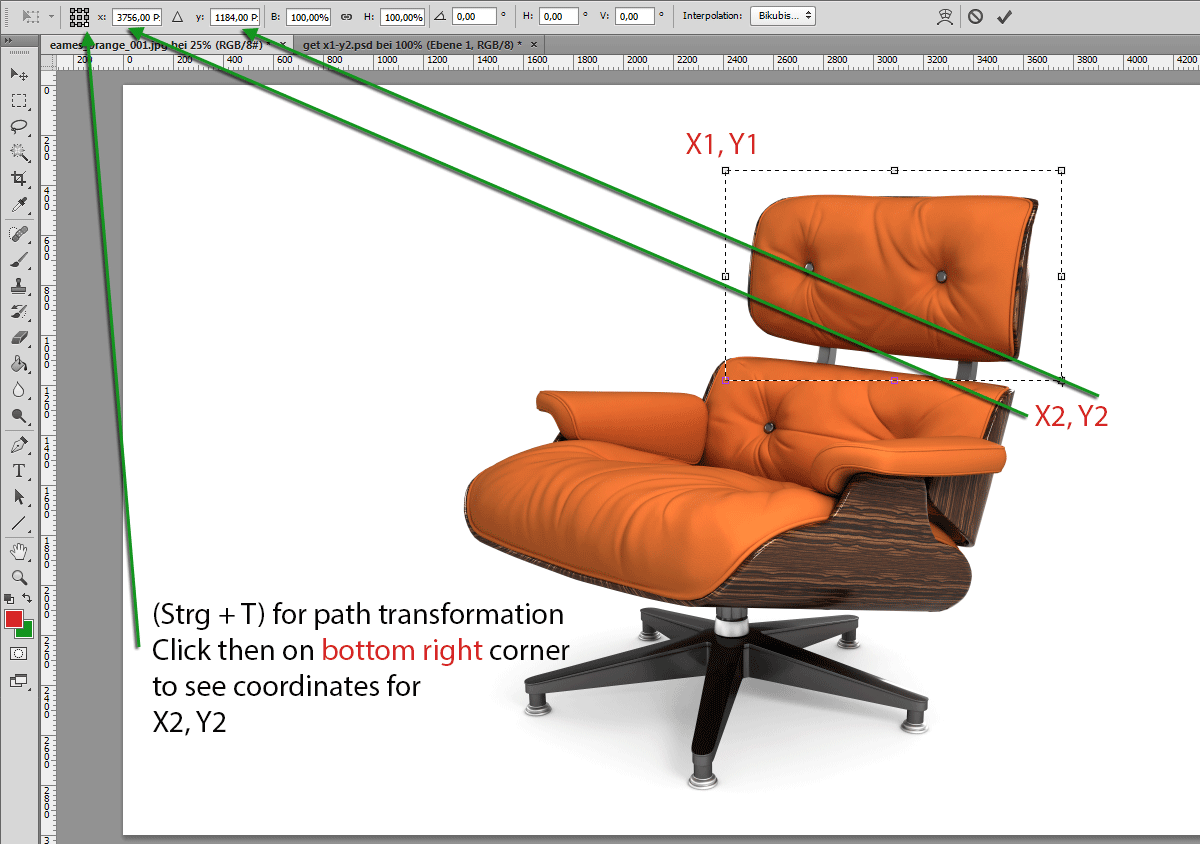
spinTo and zoomTo API methodsThe "spinTo && zoomTo" data can be grabbed in many different ways. A designer could get this data in Adobe Photoshop like it is described below. We could also create a small online widget based on example35.php or adapt it for generating JSON of any structure. If you want certain areas of the image the x1,y1,x2, and y2 coordinates can be defined as percentage values, e.g., second part of the image divided into 5 "stripes" vertically would be [0, '20%', '100%', '40%'] which is easily calculated.
spinTo and zoomTo with Photoshop CS6
spinTo and zoomTo with Photoshop CS6
Besides the jQuery core, you need only two files to include into head or body section.
Show / hide - JavaScript and CSS filesBelow is a copy of the HTML from this example that contains additional p tags you do not need.
There is also no need to use the CSS bootstrap classes.
What you need are the containers with the IDs azViewerParentContainer and azColorSwathes.
The main purpose of this code is to set the label name, title, description and coordinates for the spin & zoom buttons
that are created by the main custom JavaScript below.
You do not need to define this data for every 360 objects or make it different.
E.g., you can set it for one 360 product variant and reference the same data for other variants:
window.azWidgetVars.data['orange'] = window.azWidgetVars.data['black'];.
The keys "orange" or "black" are just examples.
You can set any ID or a different string to reference a 360 rotation.
In the custom JavaScript below, you should adjust the window.azWidgetVars.getSpinName function.
You can use it as it is with just a few adjustments, or extend it as you wish.
Show / hide - JavaScript