| 360 + images |
only images |
only one 360 | two 360 or more |
only one image | one 360 with product tour | no 360 no images |
only videos |
The extension supports color swatch or product variations in general. You can change images, 360 product spins and videos effortlessly by using an API method. Below the circles, click on the text links to display the code that runs on switching the respective content. Of course, if you are using one of our modules for an e-commerce system, the integration with product variants is already there. This information is just for manual implementation elsewhere. Read more about manual implementation on this page.
axZmMode option |
|
|---|---|
| - enable - disable | |
Enabling the axZmMode option lets this mouseover extension act like most other AJAX-ZOOM examples.
The AJAX-ZOOM viewer with tiles technology shows up without any detours.
Users can directly zoom in with the mouse wheel or pinch zoom on touch devices.
Accordingly, the mouseover and preview images are not loading.
This option was added to the mouseover extension because otherwise,
there would be a need to integrate a different example with the already existing
AJAX-ZOOM modules for various shopping carts.
Now, it is just convenient to switch only one option at the backend of those modules
to present your product images and 360 product views in a different way.
|
| Some other AJAX-ZOOM settings |
|---|
|
Enable monitor size fullscreen:
- enable
- disable
|
|
Mouse wheel zoom transition:
- enable
- disable
|
|
Max zoom on click:
- enable
- disable
|
|
"SpinTo" effect:
This is for 360° / 3D "Product Tours". Choose the orange bag 360 view to see an example.
|
| This changes the "ajaxZoomOpenMode" option when "axZmMode" is not enabled | |
|---|---|
| Open AJAX-ZOOM at fullscreen mode | |
| Open AJAX-ZOOM in responsive "Fancybox" | |
| Some settings for the zoom on hover view |
|---|
|
Tint filter:
|
|
Mouseover Zoom:
- enabled
- disabled
By a default option setting, the mouseover zoom disables automatically on touch devices.
|
|
Inner Zoom:
- enabled
- disabled
|
|
Slider effect:
Transition effect when swiping between images.
|
|
Prev, next arrows:
- enabled
- disabled
|
We integrate this extension into all our modules for shopping carts. It replaces the default image viewer at product detail pages. Depending on the state of the module development progress, you can also set it to display, e.g. in a tab and only for the 360 product views.
The logotypes below are only for illustration purposes. AJAX-ZOOM is not affiliated or in partnership with any of the e-commerce software companies represented below. The AJAX-ZOOM modules (extensions or plugins) are not official extensions of these companies.The guided and in the same time interactive 360 product tour is a unique and user-friendly way to present the highlights of your products. Thanks to the AJAX-ZOOM product tour editor, these product tours are straightforward and fast to create. For an experienced administrator, the process takes less than a minute.
Our modules for selected e-commerce systems already include the 360 product tour editor in the administration area. However, you can use it as a stand-alone application or let your developers integrate it manually with a system for which there is no AJAX-ZOOM module yet. That sounds complicated, but in fact, it is not. The editor can load 360 views and save the data by controller paths, which are configurable in the source of the PHP file. Read more about it here.
AJAX-ZOOM has a well-elaborated concept for interactive markings over the images that you can use for flat images and 360 product views. This zoom on hover extension supports both types. You can create those hotspots via the hotspot editor that is integrated into the administration area of our e-commerce modules. However, you can also use the editor as a stand-alone application, create the hotspots and link the produced results within the configuration JavaScript object of this extension.
Same as with the product tours editor, it is easily possible to integrate the hotspots editor into your CMS or e-commerce system via iframe and use the configurable controller paths to load the images and save the produced content anywhere. Read more about it here.
Besides the built-in interactive features such as several popup windows and the like, you can bind any other interactions to a hotspot for the on click or other events via the same editor too. Other than the product tours editor, the hotspots editor requires more practice. In return, it offers unlimited offerings to your creativity and exceptional return on time investment for your luxury products or products that need explanation.
AJAX-ZOOM works in all modern browsers but is also able to work in legacy IE-9 for the most features. On mobile touch devices, AJAX-ZOOM supports pinch-zoom, double tap and two finger pan. On Windows devices, which have a mouse control and touchscreen, AJAX-ZOOM works great as well.
Before version 4.0 of this AJAX-ZOOM zoom on hover extension, it was responsive for the flyout window only. The actual "preview image" was not responsive. In this new version, everything is responsive now. A positive side effect of this change is that the extension can use a single image for the "preview image" and the "flyout image". However, it is an optional feature.
The extension is well-tested in various browsers and versions including IE7. It plays nicely with Bootstrap-CSS and other libraries. If you discover any bugs, please do not hesitate to report them. We will fix them with the highest priority.
The 360°/3D object spins are optional! You do not need to have a 360° product view for every item in your product detail view. However, if it makes sense, you can put more than one 360s into the gallery.
The extension supports the AJAX-ZOOM "product tours" for 360 and 3D product views as well as for standard product images. You can create the tours via the AJAX-ZOOM product tour editor. It is effortless to use, and it is integrated into the backend of most AJAX-ZOOM e-commerce plugins. You can also use the editor as a stand-alone application, save your tour as an XML file and link it within the configuration object of the extension individually for each item.
The extension supports hotspots (interactive markings on the image). It supports hotspots on standard images and on 360 / 3D views. You can create and configure the hotspots with the hotspot editor. This editor is integrated into the backend of the most AJAX-ZOOM e-commerce modules. With the manual integration, you can still use the editor, save the hotspots in a file and then link to this file within the configuration object of the extension. Hotspots and "product tour" are combinable. .
Starting with version 5 of the mouseover zoom extension, it supports adding videos to the gallery with media items. You can add videos from Youtube, Vimeo, and Dailymotion by defining the id number of a video. Additionally, you can add, e.g. mp4 videos that display in “videojs” video player or browsers native video player over the HTML5 video tag. As video CDN, you could use Vimeo paid service that offers to stream mp4 videos without their player. Of course, there are also other services available for that.
You can use the same zoom on hover extension to display the gallery as a slider with touch-swipe functionality.
It is a matter of just switching one option.
If you would like to keep the zoom on hover functionality for desktops but enable the touch-swipe slider on touch devices only,
you can do that by just enabling the noMouseOverZoomTouch option.
Nevertheless, the standard zoom on hover works perfectly also on touch devices.
By default, the noMouseOverZoomTouch and mouseOverZoomHybrid are enabled.
The latter enables the touch-swipe functionality together with the zoom on hover.
Thus, for switching images on desktops users can swipe with the mouse and still see the flyout preview image after transition finishes.
The sliding thumbnails gallery below or beside the mouse-hover image is optional.
On default we use jQuery.axZmThumbSlider, which is one of the AJAX-ZOOM extensions.
It is highly configurable, skinnable, responsive and touch-friendly.
You can configure it to display horizontally, vertically or even depending on screen resolution and other factors.
There is also a possibility to disable the thumbnails completely
or display only the thumbnail images without the slider as an HTML Ul>LI structure.
One of the options to open the AJAX-ZOOM viewer is inside a responsive Fancybox. For the Fancybox to work with AJAX-ZOOM viewer that way, the code of Fancybox version 1.3.4 needed a small modification. This modified version is packaged with AJAX-ZOOM. The modifications do not affect the original functionality. Fancybox version 2, however, does not require any modifications to work as a full-page responsive window with AJAX-ZOOM contents in it.
In most cases, the answer is lastly negative.

To start using the extension, you only need to define the paths for your high-resolution "master images" (source images, see "images" object/array in the example code below). The "images" object is the only option that you need to replace or program to set it dynamically by your application.
AJAX-ZOOM generates all thumbnails and flyout images out of the source images automatically using an "image server". This built-in image server is part of the AJAX-ZOOM software package. In contrast to SaaS solutions, it runs locally on your servers.
If you set the size of the flyout image to, e.g., 1200x1200 pixels, the dimensions of a resized image are not larger than 1.44 megapixels. For a 21 megapixels master image, that reduction results in around 5-7% from the actual resolution and file size. That is enough for previewing an image within the flyout window for most types of products. Anyway, the size and the quality are adjustable by options.
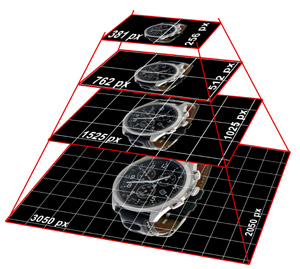
When the user clicks on the hover lens to see the details, that image opens inside AJAX-ZOOM viewer at fullscreen or within a responsive modal window. By default, AJAX-ZOOM uses the multi-resolution image tiles technology. Same as with thumbnails, AJAX-ZOOM generates all image tiles automatically on-the-fly, or you can use the AJAX-ZOOM batch tool that can create image tiles and all other thumbnails for many images at once. Using the batch tool is not required but recommended before enabling AJAX-ZOOM at frontend in a production environment especially, if you have a large number of high-resolution images.
An excellent way to explain this technology is to compare it with Google maps.
When you zoom in the map, the view gets sharp for portions of the image.
Apparently, you do not have to download the entire world map just for seeing a few details of your neighborhood.
That is what makes the technology quick and efficient. So with AJAX-ZOOM, the big master image does not load into browsers cache too.
The image data stream only for those parts of a zoomed image, which are necessary to display the viewport.
You can even protect the high-resolution master image from direct access over HTTP by,
e.g. placing the .htaccess file with deny from all in top directory of your master images.
However, you can also disable the image tiles technology and show your images in a conventionally way where the source image loads entirely.
For this, you need to enable the simpleMode option.
The simple mode is a core AJAX-ZOOM option that you can enable in AJAX-ZOOM configuration file located in axZm folder.
See a comparison between tiles mode and simple mode, and read more about this feature
at this page.
The width of the container in the left column of this responsive page layout is 32% of the window width. Consequently, if the width of the child block elements is not set, it is 100%, and it changes instantly in respect to the width of the parent column. The zoom on hover extension behaves the same way as a simple HTML block element. It takes the entire width of the parent container independent of the position of the items gallery that can be vertical and positioned to the left or right. From the viewpoint of a template designer, this condition makes the integration uncomplicated.
But what about the height of this image zoom container? There are several options to choose from. First is that you can simply set the height to a fixed value in pixels.
However, most likely you want to preserve a certain proportion that creates the stage for the viewer that does not jump
in case not all product images in a set have the same width to height ratios.
You can achieve this by defining the heightRatio option, e.g. set it to 1.0, which is the default value.
That makes the stage for the image square.
If an image is not square, it fits inside similar to the contain CSS background-size property value.
For the fashion industry where most of the images are portrait oriented, you can set the heightRatio option to 1.5 or a nearby value.
Finally, you can set the value of the heightRatio to auto.
That value sets the proportion of the stage corresponding to the current viewing image.
Be aware though that if the proportions of the images in the gallery vary,
the height of the stage will jump on switching between these images and that is probably an unwanted behavior.
Setting the heightRatio option, however, does not prevent that the height of the image is bigger than the height of the browser window
so that a customer may not be able to see the product image in full.
That is frustrating and the customer may leave your page.
To prevent this, you can limit the calculated height of the stage with the maxSizePrc option.
The float value of 1.0 limits the height of the stage to 100% relative to the window height.
A value of 0.8 to 80%.
You can also set two values, e.g. 1.0|-120.
That limits the height of the stage to 100% of the window width minus 120px, which provides a sufficient margin.
If you want that the thumbnails slider and the image are fully visible, you can set the third value, e.g. 1.0|-120|-25.
In that case, the second value applies only if the thumbnails gallery is under the stage and not to the right or left.
The exemplary adaptive page layout on this page "collapses" the three-column layout when the width of the browser window is less
than a certain amount of pixels.
This is because of the CSS "media queries" and max-width condition,
which is common in modern templates and CSS libraries such as bootstrap.
If for a reason you would like to set values of the heightRatio option in accordance to the breakpoints in your template,
you can set the heightMaxWidthRatio option similar to as you would set max-width: someValue @media only screen condition in CSS.
This option is an array and each element of the array sets the value of the heightRatio depending on the width of the browser,
e.g. ["960|0.8", "700|0.7"].
That means that below 960px of window width the heightRatio option turns into 0.8 and below 700px into 0.7.
The above was about the hover image although there are several additional options to adjust the finenesses.
As of the flyout window, which displays a larger image on hover, in this layout, its width depends on the width of the middle column.
The flyout window should cover it.
For that, you can use a jQuery selector to set the value of the zoomWidth option.
The value of the zoomHeight option is either an integer or a jQuery selector too.
You can increase or decrease the calculated values by adding a number after the vertical bar.
For example if the value of zoomWidth is #middleSideContent|+20,
the width of the flyout window is twenty pixels larger the width of the selector that is in this layout the middle column.
But here too, there are other options by which you can adjust the fineness of the flyout window behavior.
Since the page is responsive and the middle column collapses on smaller screens, there is no space to show the flyout zoom window next to hover image. In that case, inner zoom applies automatically.
Notes: the responsive page layout on this page is not well elaborated. It is only meant to show how the responsiveness of AJAX-ZOOM mouseover zoom extension works. Resize the browser window to see the effects.
Please note that depending on the configuration you do not need all of these js and CSS files! In the "Dependencies" section below you can see what is required and what is optional.
Please note that the HTML markup in version 5 is slightly different compared to version 4. Depending on the settings, the extension still works with the old layout. However, it is recommended to update the HTML markup to avoid issues with version 5.
You do not need to define all options as it is below. Most of them are set to their default values. They are just there as a suggestion to change.
| Contents settings | ||
|---|---|---|
| Option | Default | Description |
| images | {} |
Object containing absolute paths to the master images, optional with titles. Start with 1, not 0.
Your master image "img" can be as big as you want, it never loads into cache
You can also protect the directory with .htaccess or other http access restrictions.
So the images object would look like this: "images" option can be also of type array, e.g. |
| images360 | {} |
Object or an array with paths to the folders which contain 360 degree images;
mostly you would want to add only one 360 spin but the "images360" object can contain as many as you like;
Most AJAX-ZOOM main script options can be set with JavaScript. You could define these options for each 360 individually, e.g.
|
| videos | {} |
Object containing videos configuration. Start with 1, not 0.
|
| firstItemToLoad | "" |
With this option, you can define which item in the gallery should load first. You do not need to define it. It is only useful if you want to trigger this plugin as a modal window or in an APP container from a different gallery. Otherwise, you have the "firstTypeToLoad" option where you can set to load an image, a 360-view, or a video first. With the "firstTypeToLoad" option, however, you cannot specify the exact item that you want to load initially. With this "firstItemToLoad" option, you can! A typical internal order array may look like this, and the "image", "360", and "video" keys indicate the type always starting with those prefixes. or or or You have two possibilities to indicate what you want to load first. As a string, you can set the "firstItemToLoad" option as, for example, "360_1" to load the first 360-view, "image_4" to load the fourth image, or "video_1" to initialize the gallery with the first video loaded into it. That is regardless of the position of, e.g., "image_4" in the array because all values are unique. There can be no second "image_4" in that array. As an integer, which is the index number of the array. Indexes in an array start from 0 and not 1. Thus, taken this array |
| General settings | ||
| Option | Default | Description |
| axZmPath | auto | Path to AJAX-ZOOM, e.g. "/zoomTest/axZm/". The default "auto" value might not always work so if you experience any difficulties please set the path manually. It is recommended to set this path manually anyway! |
| axZmMode | false | Enabling "axZmMode" option will let the mouseover extension act as most other AJAX-ZOOM examples: the AJAX-ZOOM player is displayed directly inline. Users can zoom in with mouse wheel / pinch zoom without clicking on mouseover image. Accordingly, the mouseover / preview images are not loaded. This option were added within this extension primary because of AJAX-ZOOM mouseover extension being already implemented into several e-commerce plugins / modules and it is simply convenient if you want to display AJAX-ZOOM like this. |
| maxZoomMode | false | Set AJAX-ZOOM settings the way, that the user has only the possibility to spin at not zoomed state; zoom on click goes down to 100%; an other click at zoomed state will zoom out again. |
| maxZoomSetBtn | true | If "maxZoomMode" is activated, enable a single button, which will fully zoom out when clicked on it. The button appears only at zoomed state. |
| firstTypeToLoad | images | Select which type of content should be loaded on initialization if such type is present. For example, you can choose to load a 360-view regardless of its position in the gallery first. If you are integrating this extension manually and initialize in an APP box or modal window, use the "firstItemToLoad" option to define exactly which image, 360-view, or video you want to load first. Possible values are: "images", "images360", and "videos". |
| divID | az_mouseOverZoomContainer | DIV (container) ID for mouseover zoom :-) |
| galleryDivID | az_mouseOverZoomGallery | DIV (container) id of the gallery, set to false to disable gallery. |
| lang | "" | Language, e.g. "en", "fr" or "de". On default, when not defined / empty, the language is browsers or systems language. |
| disableAllMsg | false | AJAX-ZOOM produces some notifications within the player telling that image tiles or other files are generating and returns the result. This happens only when an image or 360 images are opened for the first time. This is also the reason why preloading is slow at first. With this switch you can disable these notifications in the frontend. |
| dotNavigation | 400 | Enable dot navigation if browser / device resolution is less than this value. See also "thumbSliderMinSize" option. Setting both - "dotNavigation" and "thumbSliderMinSize" to same value will result in dot navigation replacing gallery on devices with small resolution. Set to 0 to disable. |
| floorWidth | true | Prevent browser computed width with decimals for AJAX-ZOOM containers. |
| pngMode | null | Enable PNG mode in different ways: null will not change the configuration set in zoomConfig.inc.php or other php configuration files at all; auto, true and false will set pngMode setting in PHP. Auto means that cached thumbnails, image tiles etc. will be only kept as PNG if source images are PNG too. Transparancy is also preserved. If true, all cached images will be converted to PNG, even if they are JPG. If false, all cached images will be converted to JPG. |
| hideGalleryOneImage | true | Instantly hide gallery if there is only one image, one video or one 360/3D. |
| hideGalleryAddClass | axZm_mouseOverNoMargin | This option is mainly for the layout with vertical gallery which is located next (left or right) to mouseover area. The most solid CSS layout for vertical gallery is when "divID" is wrapped by a div which has a left or right margin. This margin corresponds to vertical gallery width + some space in between. So if "hideGalleryOneImage" option is activated and there is only one image, only one 360 or no images / 360s at all, then the container represented by "galleryDivID" option is hidden and there is more space which can be filled. To do that we simply add a CSS class with margin 0 to the parent of "divID" overriding the left or right margin which is not needed for the gallery. You can change the "hideGalleryAddClass" to your own class name or set it to false to prevent this action. |
| galleryHover | false | Use mouseenter (mouseover) for switching between images. You can specify an integer which will represent the time in ms to wait for switching after the mouse enters the thumb; true defaults to 200. |
| gallerySwitchSlide | false | Placeholder, not finished yet (todo). |
| galleryAxZmThumbSlider | true | Use $.axZmThumbSlider on gallery thumbnails or not. |
| galleryAxZmThumbSliderParamHorz | {} |
$.axZmThumbSlider options if "galleryAxZmThumbSlider" is enabled
and gallery is horizontal. For full list of options see under:
https://www.ajax-zoom.com/index.php?cid=blog&article=axzm_thumb_slider&lang=en |
| galleryAxZmThumbSliderParamVert | {} |
$.axZmThumbSlider options if "galleryAxZmThumbSlider" is enabled
and gallery is vertical. For full list of options see under:
https://www.ajax-zoom.com/index.php?cid=blog&article=axzm_thumb_slider&lang=en |
| thumbSliderPosition | left-bottom | Position of the thumb slider. Possible values are left, top, right, bottom, as well as any combination of these separated with the dash, e.g. left-bottom. If you want to disable or always enable the gallery, please use the "thumbSliderMinSize" and "dotNavigation" options to achieve that. |
| thumbSliderPositionSwitch | auto | Possible values: "auto" as string or integer. Auto means depending on whether the screen is in portrait or landscape mode the first or second value of "thumbSliderPosition" suited for the resolution will be chosen. For the value set as integer the second position from "thumbSliderPosition" will be chosen if width of the screen is less than this integer and the position suits for current resolution. |
| thumbSliderMinSize | 400 | The minimal size of the player so that the gallery displays. Otherwise it is hidden. See also the "dotNavigation" option! |
| thumbSliderDimensionHorz | 80 | Height of the container for the gallery when placed horizontally. |
| thumbSliderDimensionVert | 80 | Width of the container for the gallery when placed vertically. |
| thumbSliderAutoSizeHorz | true | Thumb CSS size will be set instantly depending on "thumbSliderDimensionHorz" and other options. |
| thumbSliderAutoSizeVert | true | Thumb CSS size will be set instantly depending on "thumbSliderDimensionVert" and other options. |
| thumbSliderAutoMarginHorz | 7 | Thumb margin when set instantly for horizontal gallery. |
| thumbSliderAutoMarginVert | 7 | Thumb margin when set instantly for vertical gallery. |
| thumbSliderAutoExtendHorz | 0 | Extend slider height by a fixed value when set instantly for horizontal gallery - "thumbSliderAutoSizeHorz". |
| thumbSliderAutoExtendVert | 0 | Extend slider width by a fixed value when set instantly for vertical gallery - "thumbSliderAutoSizeVert" |
| thumbSliderHorzMargin | 10 | Horizontal margin of the vertical gallery to mouseover container. |
| thumbsFadeIn | 200 | Fadein duration / speed of the thumbnails added to the gallery. |
| thumbW | 64 | Gallery image thumb width. Please note that when "galleryAxZmThumbSlider" is enabled, the final thumbnail width and height are determined by CSS set over "galleryAxZmThumbSliderParam". |
| thumbH | 64 | Gallery image thumb height. Please note that when "galleryAxZmThumbSlider" is enabled, the final thumbnail width and height are determined by CSS set over "galleryAxZmThumbSliderParam". |
| thumbRetina | true | Double resolution of the thumb image. |
| thumbMode | false | Create thumbnails in a way similar to css background values cover and contain. |
| qualityThumb | 100 | Jpeg quality of the gallery thumbs. |
| thumbIcon | true | Place an icon over gallery thumbnail depending on media type. The icon has CSS class axZmThumbSliderIcon and the source is defined in "thumbIconFile" option. |
| thumbIconFile | {...} |
Source for icons placed over the thumbnails in the gallery.
If only filename without path is defined the path presumed to be the
/axZm/icons folder. You can also set complete different paths including the image
filename instead. |
| thumbWfs | 64 | Fullscreen gallery image thumb width. |
| thumbHfs | 64 | Fullscreen gallery image thumb height. |
| thumbRetinaFs | true | Double the resolution of fullscreen gallery image thumbs. |
| thumbModeFs | false | Create thumbnails in a way similar to css background values cover and contain. |
| qualityThumbFs | 100 | Jpeg Quality of the thumbnails in fullscreen gallery. |
| quality | 90 | Jpeg quality of the preview image. |
| qualityZoom | 80 | Jpeg quality of the zoom image shown in the flyout window. |
| images360Thumb | true | Show first image of the spin as thumb. |
| images360ThumbDefaultPostion | first | Default position of the thumbnail representing a 360/3D in the gallery. The position can be also defined for each thumb individually. Possible values are: "first", "afterfirst" and "last". See also "videoThumbDefaultPostion" option. |
| images360ThumbBeforeVideo | true | If activated thumbnails in the gallery representing a 360/3D will be appended before thumbnails representing videos. |
| images360Overlay | false | Add a div with class "spinOverlImg" or "spinOverl" over the gallery thumb. On default it has a 360 icon as background. |
| images360Small | media-360-600.png | Placeholder image when 360 is slided. If only filename without path is defined the path presumed to be the /axZm/icons folder. You can also set complete different paths including the image filename instead. |
| images360Big | media-360-1200.png | Placeholder image when 360 is slided. If only filename without path is defined the path presumed to be the /axZm/icons folder. You can also set complete different paths including the image filename instead. |
| images360example | mouseOverExtension360Ver5 | Configuration set which is passed to ajax-zoom when opening a 360/3D. The configuration set can be found in /axZm/zoomConfigCustom.inc.php |
| zoomMsg360 | {...} |
Message displayed under mouse over zoom when 360 is loaded,
e.g. "Drag to spin 360, scroll to zoom".
For more than one language define a js object, e.g.
{"en": "english text", "de": "german text"} |
| zoomMsg360_touch | {...} |
Message displayed under mouse over zoom when 360 is loaded on touch devices.
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"} |
| zoomMsg | {...} |
Message displayed under the Player only, when "axZmMode" is enabled and an image is loaded.
For more than one language define a js object, e.g.
{"en": "english text", "de": "german text"} |
| zoomMsg_touch | {...} |
Message displayed under the player, when "axZmMode" is enabled
and an image is loaded on touch devices.
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"} |
| preloadMouseOverImages | true | Preload all preview and mouseover images, possible values: false, true oder "oneByOne". |
| noImageAvailableClass | axZm_mouseOverNoImage | In case there are no images in "images", nor there are any in "images360", a div with some image as background can be appended to the container and receive this options value as CSS class. For more than one language define a js object, e.g. {"en": "axZm_mouseOverNoImage_en", "de": "axZm_mouseOverNoImage_de"} |
| width | auto | Width of the preview image or "auto" (depending on parent container size - "divID", see above). This is also the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. If width or height are set to "auto", both: width and height of the preview image are set to 50% of the value taken from "mouseOverZoomWidth", so on default it is 600px |
| height | auto | Height of the preview image or "auto" (depending on parent container size - "divID", see above). This is also the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. If width or height are set to "auto", both: width and height of the preview image are set to 50% of the value taken from "mouseOverZoomWidth", so on default it is 600px |
| oneSrcImg | false | Use same image for "preview image" - the image which is hovered and the big "flyout image". |
| heightRatio | 1 | "heightRatio" instantly adjusts the height of mouseover container depending on width calculated by the browser, e.g. 1.0 will always (only limited by "maxSizePrc" option) make height same as width; a value of 1.5 will make the preview like a portrait. You can also set "heightRatio" to "auto". In this case the height will be adjusted to cover available space instantly! Please note that when your images are not always same proportion, then the container will also change the size when the user switches to a different image. |
| heightRatioOneImg | same | Overwrites "heightRatio" if only one image / 360 is present and e.g. gallery is instantly disabled. Set to "same" in order to prevent any impact on "heightRatio" option. |
| heightMaxWidthRatio | [] | Similar as you would set max-width: someValue @media only screen condition you can define "heightRatio" depending on the width of the browser, e.g. ["960|0.8", "700|0.7"]. You can define a string or js array with more than one conditions. |
| widthRatio | false | Oposit of "heightRatio". |
| widthMaxHeightRatio | [] | Oposit of "heightMaxWidthRatio" |
| maxSizePrc | 1.0|-120|-25 | Limit the actual height if "heightRatio" option is set. Setting "heightRatio" option may result in that the height of the mouseover zoom is bigger than window height and the image is not fully visible. To prevent this you can limit the calculated height with this "maxSizePrc" option. The value of 1.0 would limit the height to 100% of window height; a value of 0.8 to 80% of window height; you can also define two values, e.g. '1.0|-120', which would be window height minus 120px. '1.0|auto' would be window height minus thumbnails gallery height if it is positioned at bottom or top. If you define third value e.g. '1.0|-120|-25' it will replace the second value if gallery is not positioned at bottom or top. The fourth value can be a jQuery selector for HTML elements which height should be substracted from the calculated height of the player, e.g. '1.0|-120|-25|#header_top' |
| mouseOverZoomWidth | 1200 | Max width of the image that will be shown in the zoom window; this is the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. Please note that the size is limited by $zoom['config']['allowDynamicThumbsMaxSize'] which is can be set in '/axZm/zoomConfig.inc.php'. You can also specify a link to the image, see "images" option above. To set the width of the fly out window see "zoomWidth" under "mouseOverZoomParam". |
| mouseOverZoomHeight | 1200 | Max height of the image that will be shown in the zoom window; this is the value which will be passed to your AJAX-ZOOM imaging server to generate this image on-the-fly. Please note that the size is limited by $zoom['config']['allowDynamicThumbsMaxSize'] which is can be set in '/axZm/zoomConfig.inc.php'. You can also specify a link to the image, see "images" option above. To set the height of the fly out window see "zoomHeight" under "mouseOverZoomParam". |
| mouseOverContain | false | Create preview and the image, which is shown in the zoom window, with the same size / proportion as it is set in "mouseOverZoomWidth" and "mouseOverZoomHeight" options. Empty space will be filled with white color or kept transparent for png images. |
| ajaxZoomOpenMode | fancyboxFullscreen | Determines how AJAX-ZOOM is opened when the user clicks on preview images / lens, possible values: 'fullscreen' (see also "fullScreenApi" option below) or 'fancyboxFullscreen'. |
| ajaxZoomOpenModeTouch | fullscreen | Determines how AJAX-ZOOM is opened when the user touch - clicks on preview images / lens, possible values: 'fullscreen' and 'fancyboxFullscreen'. |
| fancyBoxFullscreenParam | {...} |
If fancyboxFullscreen is used in "ajaxZoomOpenMode" option, Fancybox options.
Prefixed with box and capitalized first letter! |
| example | mouseOverExtension360Ver5 | Configuration set which is passed to ajax-zoom when opening a 2D image. The configuration set can be found in /axZm/zoomConfigCustom.inc.php |
| exampleFancyboxFullscreen | mouseOverExtension360Ver5 | Configuration set which is passed to ajax-zoom when ajaxZoomOpenMode is 'fancyboxFullscreen'. |
| enforceFullScreenRes | 768 | Enforce "ajaxZoomOpenMode" to be "fullscreen" if screen width is less than this value. |
| prevNextArrows | false | Put prev / next buttons over mouseover zoom. CSS: .axZm_mouseOverPrevNextArrows; |
| prevNextArrowsTouch | true | Put prev / next buttons over mouseover zoom for touch devices. CSS: .axZm_mouseOverPrevNextArrows; |
| prevNextArrowsSlide | true | Slide images to right or left when clicked on the prev / next buttons. |
| prevNextArrowsOver | 1500 | Hide prev / next buttons when mouse is not over the player. The value determines the delay after which the event is fired. Set to 0 to disable. |
| disableScrollAnm | true | Disable animation while zooming with AJAX-ZOOM and using mousewheel. |
| fullScreenApi | false | Try to open AJAX-ZOOM at browsers fullscreen mode, possible on modern browsers except IE < 10 and mobile. |
| axZmCallBacks | {} | AJAX-ZOOM has several callbacks / hooks, https://www.ajax-zoom.com/index.php?cid=docs#onBeforeStart |
| azOptions | {} | Some AJAX-ZOOM options can be set with JS when AJAX-ZOOM is inited. Normally you would be defining them in /axZm/zoomConfig.inc.php or /axZm/zoomConfigCustom.inc.php; this field is for convenience reasons. Example: {"fullScreenCornerButton": false} - this would disable the button for fullscreen. |
| azOptions360 | {} | Same as above but specifically for 360/3D. In AJAX-ZOOM modules for ecommerce systems you can also set these options for each 360 individually... As an example for setting this option manually would be such an object: {"mouseScrollEnable": true, "mNavi": {"enabled": true, "gravity": "bottomLeft", "order": {"mZoomOut": 5, "mZoomIn": 15}}} |
| postMode | false | Set AJAX-ZOOM to use POST instead of GET. |
| touchOpt | {} | Object with properties and values that overrides any option of this extension for mobile touch devices. |
| 360 "Product tour" | ||
| Option | Default | Description |
| cropAxZmThumbSliderParam | {} |
Slider settings for 360° "Product Tour". Can be kept empty.
See also "galleryAxZmThumbSliderParam" option for more info. |
| cropSliderPosition | bottom | Position of the 360° "Product Tour" slider, possible values: "top", "right", "bottom", "left" and any combination between those separated with dash. |
| cropSliderPositionSwitch | auto | Possible values: "auto" as string or integer. Auto means depending on whether the screen is in portrait or landscape mode the first or second value of "cropSliderPosition" suited for the resolution will be chosen. For the value set as integer the second position from "cropSliderPosition" will be chosen if width of the screen is less than this integer and the position suits for current resolution. |
| cropSliderPosPriority | true | Prioritize placing 360° "Product Tour" slider, defined in "cropSliderPosition", before positioning fullscreen thumbnail slider, defined in "fsSliderPosition". |
| cropSliderReposition | right-bottom | In case the positions of the gallery slider and the slider for 360 Product tour collude, the alternative position. Possible values: "left-bottom", "left-top", "right-bottom", "right-top" and "opposite". |
| cropSliderDimension | 86 | Width or height (depending on position) of the instantly created container for the 360° "Product Tour" thumb slider. |
| cropSliderThumbAutoSize | true | Thumb CSS size will be set instantly depending on "cropSliderDimension" option. |
| cropSliderThumbAutoMargin | 10 | Thumb margin when set instantly. |
| cropSliderThumbDescr | true | Enable descriptions for the thumbs in the slider for 360° "Product Tour". |
| cropSliderThumbDescrMargin | 0 | Extend margin under the thumbs for thumb descriptions. |
| cropSliderMinSize | 400 | Minimal size of the player (width or height) for 360° "Product Tour" gallery (if present) to be shown. |
| cropSliderNotParent | "" | Prevent showing 360° "Product Tour" gallery when the parent container matches the id or CSS class represented as string in this option value, e.g. "az_mouseOverZoomContainer". For more than one value split them with vertical dash. |
| cropAxZmEbOpt | {...} |
Options for $.axZmEb function which is used for descriptions for
360° "Product Tour". Documentation to be updated... |
| Fullscreen gallery | ||
| Option | Default | Description |
| fsAxZmThumbSliderParam | {} |
$.axZmThumbSlider options for fullscreen gallery.
For full list of options see under:
https://www.ajax-zoom.com/index.php?cid=blog&article=axzm_thumb_slider&lang=en |
| fsSliderPosition | right-bottom | Position of the fullscreen thumbnail slider. Possible values are: "top", "right", "bottom", "left" and any combination between those separated with dash, e.g. "right-bottom". Positions with dash mean that the second after dash is the alternative position which could be switched instantly depending on the logic described in "fsSliderPositionSwitch" option. If you want to disable the slider at fullscreen, you can achieve that via the "fsSliderMinSize" option! |
| fsSliderReposition | right-bottom | In case sliders position collude, the alternative position. Possible values: "left-bottom", "left-top", "right-bottom", "right-top", "opposite". |
| fsSliderPositionSwitch | auto | Switch fsSliderPosition instantly depending on certain conditions. This switch is only applied when fsSliderPosition value is "top-left", "top-right", "bottom-left" or "bottom-right". Possible values are "auto" or integer; When "auto" is enabled an alternative position will be chosen depending on screen being in portrait or landscape mode. If value of fsSliderPositionSwitch is integer, alternative position will be only chosen if screen width (or height - depending on first value of fsSliderPosition before dash) is less than fsSliderPositionSwitch value. |
| fsSliderDimension | 80 | Width or height of the container for fullscreen slider (depends on if it is vertical or horizontal). |
| fsSliderThumbAutoSize | true | Adjust fsSliderDimension depending on fsAxZmThumbSliderParam instantly (to be improved). |
| fsSliderThumbAutoMargin | 7 | Thumbnails margin when fsSliderThumbAutoSize is enabled. |
| fsSliderThumbAutoExtend | 0 | Extend slider width / height by this pixel value when set instantly. |
| fsSliderThumbDescr | false | Dummy for future implementation (todo). |
| fsSliderMinSize | 400 | The minimal size of the player so that the fullscreen gallery displays. Otherwise it is hidden. See also the "dotNavigation" option! |
| fsSliderGalleryFadeInAnm | Center | Switching animation between images in fullscreen mode. Possible values: "Center", "Top", "Right", "Bottom", "Left", "StretchVert", "StretchHorz", "SwipeHorz", "SwipeVert", "Vert", "Horz". |
| fsSliderNotParent | axZm_mouseOverSpinWrapper | Prevent showing fullscreen gallery when the parent container matches the id or CSS class represented as string in this option value, e.g. "az_mouseOverZoomContainer". For more than one value split them with vertical dash. |
| onGallerySwitch | null | Callback function triggered every time an item is switched. The function receives 4 argumets: index of the item, item information as object, mouseover instance and gallery instance. In AJAX-ZOOM modules avoid writing the actual functions, instead pass a reference, e.g. window.myCustomFunc |
| Specific options for the mouseover zoom | ||
| mouseOverZoomParam | {... ... ...} | All specific options for the mouseover zoom are keys of mouseOverZoomParam object! |
| Option | Default | Description |
| position | right | Position of the flyout zoom window, possible values: "inside", "top", "right", "bottom", "left". |
| posAutoInside | 150 | Applies when width (left, right) or height (top, bottom) of zoom window are less than this px value (zoomWidth || zoomHeight are set to auto); if zoomWidth || zoomHeight are fixed, applies when zoom window is out of page border. |
| touchScroll | 0.8 | If width of the mouseover zoom container is more than 80% (0.8) of the window width, then for touch devises the inner zoom will be not triggered and the user can scroll down. Click for open AJAX-ZOOM remains. Set this value to 0 if you want to enable the slider for touch devices only. |
| noMouseOverZoom | false | Disable mouseover zoom for all devices. |
| noMouseOverZoomTouch | true | Enable "noMouseOverZoom" only for touch devices (mouseover zoom works for touch devices too but is not very convenient so this option is enabled on default now). |
| noMouseOverZoomInside | false | Disable mouseover zoom if it is 'inside' (inner zoom). |
| noMouseOverZoomInsideTouch | true | Disable mouseover zoom if it is inside (inner zoom) and touch event. |
| mouseOverZoomHybrid | true | Enable mouseover zoom and slider at the same time for not touch devices. |
| slideBackCond1 | 0.25 | Slide back to the same item/image if the movement does not exceed this percentage of the preview area. |
| slideBackCond2 | 100 | Slide to the next item/image if the sliding movement exceeds this amount of pixels. |
| slideTouchTime | 200 | Slide time in ms after touch and drag. |
| slideTime | 300 | Slide time after clicked on prev / next buttons. |
| posInsideArea | 0.2 | When "posAutoInside" is enabled and inner zoom fires or "position" option is set to 'inside' right away - there is no lens. However you will notice that the reaction to mouse movements occure somewhere in the middle of the image; at the edges mostly nothing happens in similar scripts. With this option you can adjust how far from the edge mouse movements should be captured. The range is between 0 and 0.5; |
| posInsideScaleAnm | 20 | When inner zoom fires there will be a zoom animation. This value determines the smoothness of this zoom animation. The higher the value, the longer the animation will last. Set to 0 to disable. |
| autoFlip | 200 | Flip right to left and bottom to top if less than int px value or false to disable. |
| biggestSpace | false | Overrides position option and instantly chooses the direction, disables autoFlip; plays nicely when zoomWidth and zoomHeight are set to 'auto'. |
| zoomFullSpace | false | Uses full screen height (does not align to the map / disables adjustY) if position is right or left || uses full screen width (does not align to the map / disables adjustX) if position is top or bottom. |
| zoomWidth | 530 | Width of the zoom window e.g. 540 or 'auto' or jQuery selector|correction value, e.g. '#refWidthTest|+20'; so if you want to have a width of the zoom window same as for example a responsive container to the right (so it is fully covered) and max possible height, then define the id of this container to the right, e.g. 'myArticleData', set "zoomWidth" to '#myArticleData|+10' and "zoomHeight" to 'auto'. If you have a three column design and want to cover both containers to the right, then just define both containers in the jQuery selector, e.g. '.pb-center-column,.pb-right-column|+20'; the margin between the containers is not taken into account but you can adjust the result with the second value after vertical bar. |
| zoomHeight | 450 | Height of the zoom window e.g. 375, or 'auto' or jQuery selector|correction value, e.g. '#refWidthTest|+20'; if your selector matches more than one element, e.g. '.pb-center-column,.pb-right-column|+20', then the highest value will be chosen. This is different from the multiple selector in "zoomWidth", where the values are added. |
| autoMargin | 15 | If zoomWidth or zoomHeight are set to 'auto', the margin to the edge of the screen. |
| adjustX | 15 | Horizontal margin of the zoom window. |
| adjustY | -1 | Vertical margin of the zoom window. |
| lensOpacity | 1 | Opacity of the selector lens. |
| lensStyle | {} | Quickly override CSS of the lens. |
| lensClass | "" | Define CSS class for the lens. |
| lensMessage | {...} |
Text string on the lens.
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"} |
| zoomAreaBorderWidth | 1 | Border thickness of the zoom window. |
| galleryFade | 300 | Speed of inner fade or false. |
| shutterSpeed | 150 | Speed of shutter fadein or false; applies only if image proportions are different from container. |
| showFade | 300 | Speed of fade in for mouse over. |
| hideFade | 300 | Speed of fade out for mouse over. |
| flyOutSpeed | false | Speed for flyout or false to disable. |
| flyOutTransition | linear | Transition of the flyout. |
| flyOutOpacity | 0.6 | Initial opacity for flyout. |
| flyBackSpeed | false | Speed for fly back or false to disable. |
| flyBackTransition | linear | Transition type of the fly back. |
| flyBackOpacity | 0.2 | Final opacity of fly back. |
| autoScroll | false | Scroll page when clicked on the thumb and the mouse over preview image is not fully visible. |
| smoothMove | 6 | Integer bigger than 1 indicates smoother movements. Set 0 to disable. |
| tint | false | Color value around the lens or false. |
| tintOpacity | 0.3 | Opacity of the area around the lens when "tint" option is set to some color value. |
| tintFilter | false | Apply filter to the image, e.g. "blur", "grayscale", "sepia", "lighten", "darken", "invert", "saturate"; see also .axZm_mouseOverEffect>img CSS. |
| tintFilterBack | none | Background-color if some "tintFilter" is enabled, e.g. #FFF |
| tintLensBack | true | Show background image in the lens. |
| showTitle | false | Enable / disable title on zoom window |
| titlePosition | top | Position of the title, possible values are: 'top', 'bottom' or 'above'. |
| titleParentContainer | "" | jQuery selector, e.g. #abc_title, as parent container for title other than inside the lense, can be anywhere. |
| titlePermanent | false | When "titleParentContainer" is defined, title (text) will be set after loading / switch of the image. |
| cursorPositionX | 0.5 | Cursor over lens horizontal offset, 0.5 is middle |
| cursorPositionY | 0.55 | Cursor over lens vertical offset, 0.5 is middle. |
| loading | true | Display loading information, CSS class: .mouseOverLoading; See also "spinner" option. |
| loadingMessage | {...} |
Loading message, not needed, can be just the "spinner" - see below. |
| zoomHintEnable | true | Enable zoom icon which disappears on mouse hover; CSS class: .axZm_mouseOverZoomHint; if you want to change the position or the icon simply modify the CSS class; |
| zoomHintText | {...} |
Text which will be appended next to the icon enabled by "zoomHintEnable".
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"} |
| zoomMsgHover | {...} |
Message which can appear under the mouse over zoom, CSS class: .axZm_mouseOverZoomMsg;
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"} |
| zoomMsgHoverTouch | {...} |
Message which can appear under the mouse over zoom for touch devices,
CSS class: .axZm_mouseOverZoomMsg;
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"} |
| zoomMsgClick | {...} |
Message which can appear under the mouse over zoom when the mouse enters it,
CSS class: .axZm_mouseOverZoomMsg;
For more than one language define a js object,
e.g. {"en": "english text", "de": "german text"} |
| slideInTime | 200 | Slide in time if "noMouseOverZoom" is enabled or "touchScroll" option enables for touch devices. |
| slideInEasingCSS3 | easeOutExpo | jQuery equivalent of easing or own function (string), e.g. "cubic-bezier(0.21,0.51,0.4,2.02)", see also cubic-bezier.com |
| slideInEasing | easeOutExpo | jQuery easing function for sliding in (fallback if CSS3 animation is not supported). |
| slideInScale | 0.8 | Scale initial size (goes eventually to 1.0 while animation). |
| slideOutScale | 0.8 | Scale slideout size. |
| slideOutOpacity | 0 | Slideout opacity. |
| slideOutDest | 4 | Target slideout position, possible values: 1, 2, 3 or 4; |
| onInit | false | Callback JS function or reference ot it. |
| onLoad | false | Callback JS function or reference ot it. |
| onImageChange | false | Callback JS function or reference ot it. |
| onMouseOver | false | Callback JS function or reference ot it. |
| onMouseOut | false | Callback JS function or reference ot it. |
| spinner | true | Use ajax loading spinner without gif files etc. Set to false to disable. |
| spinnerParam | {...} |
Spinner options, for more info see:
https://fgnass.github.com/spin.js/ |
| Video settings | ||
| Option | Default | Description |
| imagesVideoImg | media-play-256.png | Used as replacement if "imagesVideoThumb" is enabled and poster image is missing. |
| imagesVideoBroken | media-play-256.png | Replacement thumbnail image if instant loading of the poster image from youtube, vimeo etc. fails. |
| imagesVideoOverlay | false | Add a div with class "videoOverlImg" or "videoOverl" over the gallery thumb. |
| imagesVideoThumb | true | Show real poster image as thumb in the gallery if defined. |
| imagesVideoBig | media-play-1200.png | Placeholder image for videos in mouseover. |
| imagesVideoSmall | media-play-600.png | Placeholder image for videos in mouseover. |
| videoThumb | {...} |
Settings including sources for poster images for
YouTube, Vimeo and Dailymotion. |
| videoThumbDefaultPostion | last | Default position of the thumbnail representing a video in the gallery. The position can be also defined for each thumb individually. Possible values are: "first", "afterfirst" and "last". See also "images360ThumbDefaultPostion" option. |
| videoUrl | {...} |
Url of the external players. |
| videoSettings | {...} |
Api / default parameters for the players. |
| videoHtml5ClickPlay | true | Toggle play/pause for HTML5 players when clicked anywhere on the player. |
| videoHtml5Poster | media-play-1200.png | Specific default poster image for HTML5 player. |
| videoHtml5VideoJs | true | Enable Videojs player for html5 videos. |
| videoHtml5VideoJsSkin | vjs-default-skin | Skin for Videojs player. |
| videoHtml5VideoJsPoster | media-video-1200.png | Specific default poster image for HTML5 Videojs player. |
| videoHtml5VideoJsOpt | {...} |
Options for Videojs player. |
This mouseover zoom tool uses several additional plugins. Their usage depends on the configuration. You do not need them all to include when integrating the zoom on hover extension manually into your template. However, all files that might be needed are part of the download package. The options mentioned below belong to jQuery.mouseOverZoomInit(options) extension, which acts as a "proxy controller" to all other plugins.
axZmMode is enabled.
Depending on AJAX-ZOOM configuration, AJAX-ZOOM may load few other files dynamically, so you do not have to worry about them.
galleryAxZmThumbSlider option is set to true.
However, AJAX-ZOOM viewer and 360 product tours use this extension.
It is unlikely that it is not required by a functionality, so include it too.
ajaxZoomOpenMode option is set to fancyboxFullscreen.
Version 1.3.4 has been modified to work properly with AJAX-ZOOM.
The download package includes this modified version.
Fancybox version 2.x is supported without any modifications.
ajaxZoomOpenMode option is set to fancyboxFullscreen.
That is the file that makes Fancybox responsive for AJAX and iframe contents.
spinner option is set to true.
It is just about a loading animation that displays while preloading the hover zoom images.
http://www.ajax-zoom.com/index.php?cid=download
This script is amazing, would like to use it, can you give me licensing information, please.
i want to use this script. can you please give me license information.
also i want to the inner zoom function not that the zoomed image should appear in a separate box.
thank you in advance