With this tool you can easily create several crops from 2D images / galleries, 360 spins or 3D multirow which are loaded into AJAX-ZOOM player. Besides other thinkable purposes the goal here is to make a "crop gallery" placed outside of the AJAX-ZOOM player. Clicking on the cropped thumb will zoom and for 360/3D spin & zoom to specified area of the image. This is a really nice looking effect where the user is guided to the highlights of the product by simply clicking on the thumbs in familiar manner.
In the frontend where you will show this product tour to your customers AJAX-ZOOM can be integrated into responsive layout, shown in a lightbox, fullscreen etc. Also the cropped thumbs do not necessarily need to be loaded into the slider used here. The simple JSON produced by this configurator gives enough information to place these cropped thumbs wherever on the page. The basic functionality for the onclick / click events are AJAX-ZOOM API functions jQuery.fn.axZm.zoomTo() for plain 2D and jQuery.fn.axZm.spinTo() for 360 turn able objects. You can also test and see the very basics of this editor including zoomTo in example10.php;
Press on the buttons below to load a different content into the player.
This file (example35.php) is the actual crop editor to define the copped thumbs and optionally descriptions. It is supposed to be in some restricted area of your page. For showing the results and integration of the player into your frontend please use one of the following "clean" examples as the starting point. Also please be aware of that AJAX-ZOOM is highly configurable so you can change the look and feel of nearly everything you could think of.
 example35_clean.php basically has the same setup as this editor but without the toolbar under the player.
example35_clean.php basically has the same setup as this editor but without the toolbar under the player.
 If you want to have a horizontal gallery please check out example35_clean_horizontal.php
If you want to have a horizontal gallery please check out example35_clean_horizontal.php
 For responsive integrations please use example35_responsive.php
For responsive integrations please use example35_responsive.php
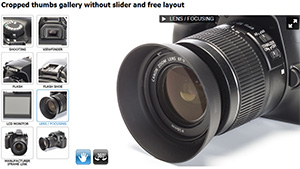
 Of course the cropped thumbnails do not need to be loaded into the thumb slider.
In example35_gallery.php they are appended to some div.
Of course the cropped thumbnails do not need to be loaded into the thumb slider.
In example35_gallery.php they are appended to some div.
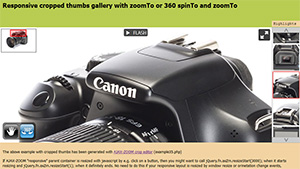
 example32_responsive.php
optionally loads the results of this crop editor into mouseover zoom / 360 combination
and instantly attaches the crop gallery to the player. Very convenient for e-commerce.
example32_responsive.php
optionally loads the results of this crop editor into mouseover zoom / 360 combination
and instantly attaches the crop gallery to the player. Very convenient for e-commerce.
<!-- jQuery core -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<!-- AJAX-ZOOM -->
<link rel="stylesheet" href="../axZm/axZm.css" type="text/css">
<script type="text/javascript" src="../axZm/jquery.axZm.js"></script>
<!-- Include axZm.thumbSlider plugin -->
<link rel="stylesheet" href="../axZm/extensions/axZmThumbSlider/skins/default/jquery.axZm.thumbSlider.css" type="text/css" />
<script type="text/javascript" src="../axZm/extensions/axZmThumbSlider/lib/jquery.mousewheel.min.js"></script>
<script type="text/javascript" src="../axZm/extensions/axZmThumbSlider/lib/jquery.axZm.thumbSlider.js"></script>
<!-- Include jquery.axZm.imageCropLoad.js -->
<script type="text/javascript" src="../axZm/extensions/jquery.axZm.imageCropLoad.js"></script>
<!-- A small function to add title button which will expend to full description -->
<link rel="stylesheet" href="../axZm/extensions/jquery.axZm.expButton.css" type="text/css" />
<script type="text/javascript" src="../axZm/extensions/jquery.axZm.expButton.js"></script>
#playerInnerWrap{
position: relative; border-left: 1px solid #AAAAAA; border-top: 1px solid #AAAAAA; border-bottom: 1px solid #AAAAAA;
}
#cropSliderWrap{
position: absolute; background-color: #FFFFFF; z-index: 11; width: 100px; height: 100%; right: 0px; top: 0px;
}
#cropSlider{
position: absolute; width: 100px; height: 100%;
}
#axZmFsSpaceRight div{
box-sizing: border-box;
}
<div id="playerInnerWrap" style="min-height: 480px;">
<div id="azPlayer" style="width: 721px;">
<!-- Content inside target will be removed -->
<div style="padding: 20px">Loading, please wait...</div>
</div>
<!-- Thumb slider with croped images -->
<div id="cropSliderWrap">
<div id="cropSlider">
<ul></ul>
</div>
</div>
</div>
// Init the slider
// Thumbs will be appended instantly
jQuery("#cropSlider").axZmThumbSlider({
orientation: "vertical",
btnOver: true,
btnHidden: true,
btnFwdStyle: {borderRadius: 0, height: 20, bottom: -1, lineHeight: "20px"},
btnBwdStyle: {borderRadius: 0, height: 20, top: -1, lineHeight: "20px"},
thumbLiStyle: {
height: 90,
width: 90,
lineHeight: 90,
borderRadius: 0,
margin: 3
}
});
// AJAX-ZOOM
// Create empty jQuery object (no not rename here)
var ajaxZoom = {};
// Define the path to the axZm folder, adjust the path if needed!
ajaxZoom.path = "../axZm/";
// Define your custom parameter query string
// example=spinIpad has many presets for 360 images
// 3dDir - best of all absolute path to the folder with 360/3D images
// if it is a 2D image just pass zoomData=/path/to/your/image/image1.jpg|/path/to/other/image/image2.jpg instead of 3dDir
// ajaxZoom.parameter = "example=spinIpad&3dDir=/pic/zoom3d/Uvex_Occhiali";
// Define your custom parameter query string
ajaxZoom.parameter = "example=spinIpad&3dDir=../pic/zoom3d/Canon_1100D";
// Id of element where AJAX-ZOOM will be loaded into
ajaxZoom.divID = "azPlayer";
// Define callbacks, for complete list check the docs
ajaxZoom.opt = {
onLoad: function(){
// Load crop thumbs
// You can also pass the path over query string, e.g.
// example35.php?cropJsonURL=../pic/cropJSON/eos_1100d.json
// and skip cropJsonURL key in jQuery.axZmImageCropLoad
jQuery.axZmImageCropLoad({
cropJsonURL: "../pic/cropJSON/eos_1100d.json",
sliderID: "cropSlider",
spinToSpeed: "2500", // as string to override spinDemoTime when clicked on the thumbs
spinToMotion: "easeOutQuint", // optionally pass spinToMotion to override spinToMotion set in config file, def. easeOutQuad
handleTexts: "default" // would do about the same as commented out below...
/*
handleTexts: function(title, description){
// One of the possible things to do with title and description
// e.g. display texts with jquery.axZm.expButton.js (AJAX-ZOOM additional plugin)
jQuery.axZmEb({
title: title,
descr: description,
gravity: "top", // possible values: topLeft, top, topRight, bottomLeft, bottom, bottomRight, center
marginY: 5, // vertical margin depending on gravity
zoomSpinPanRemove: "cropSlider", // removes button / layer when there is some action inside AJAX-ZOOM
autoOpen: false, // button opens instantly; if no tilte but descr is defined, autoOpen executes instantly
removeOnClose: false // removes button when extended state is closed
});
}
*/
});
// This would be the code for additionally loading hotspots made e.g. with example33.php
//jQuery.aZcropEd.getJSONdataFromFile("../pic/cropJSON/eos_1100d.json");
},
onBeforeStart: function(){
if (jQuery.axZm.spinMod){
jQuery.axZm.restoreSpeed = 300;
}else{
jQuery.axZm.restoreSpeed = 0;
}
//jQuery.axZm.fullScreenCornerButton = false;
jQuery.axZm.fullScreenExitText = false;
// Chnage position of the map
//jQuery.axZm.mapPos = "bottomLeft";
// Set extra space to the right at fullscreen mode for the crop gallery
jQuery.axZm.fullScreenSpace = {
right: jQuery("#cropSlider").outerWidth(),
top: 0, bottom: 0, left: 0, layout: 1
};
},
onFullScreenSpaceAdded: function(){
jQuery("#cropSlider")
.css({bottom: 0,right: 0, height: "100%", zIndex: 555})
.appendTo("#axZmFsSpaceRight");
},
onFullScreenClose: function(){
jQuery.fn.axZm.tapShow();
jQuery("#cropSlider")
.css({bottom: "", right: "", zIndex: ""})
.appendTo("#cropSliderWrap");
},
onFullScreenCloseEndFromRel: function(){
// Restore position of the slider
jQuery("#cropSlider")
.css({bottom: "", right: "", zIndex: ""})
.appendTo("#cropSliderWrap");
}
};
// Load AJAX-ZOOM not responsive
jQuery.fn.axZm.load({
opt: ajaxZoom.opt,
path: ajaxZoom.path,
postMode: false,
apiFullscreen: false,
parameter: ajaxZoom.parameter,
divID: ajaxZoom.divID
});
// Load responsive
//window.fullScreenStartSplash = {enable: false, className: false, opacity: 0.75};
//jQuery.fn.axZm.openFullScreen(ajaxZoom.path, ajaxZoom.parameter, ajaxZoom.opt, ajaxZoom.divID, false, false);
iframe://www.canon.co.uk/For_Home/Product_Finder/Cameras/Digital_SLR/EOS_1100D
iframe://www.youtube.com/embed/eLvvPr6WPdg?feature=player_detailpage
ajax:/test/some_content_data.php?req=123
jQuery.fn.axZm.installPath()+'zoomLoad.php?'+queryString
/pic/zoom/animals/test_animals1.png"/pic/zoom/animals/test_animals1.png|/pic/zoom/animals/test_animals2.png"/pic/zoom/animals"
/pic/zoom3d/Uvex_Occhiali";
/pic/zoomVR/nike" ../pic/hotspotJS/eos_1100D.js"../pic/hotspotJS/eos_1100d.json"../pic/cropJSON/eos_1100d.json"